Panotour - Style - Plugins library - Viewers
 PDF Box
PDF Box
This plugin allows to display a PDF file in a lightbox modal window over your tour. This plugin is triggered by the [Plugin] PDF Box Action.
![]() PDF Box can be triggered through actions, See also [Plugin] PDF Box Action Set
PDF Box can be triggered through actions, See also [Plugin] PDF Box Action Set
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
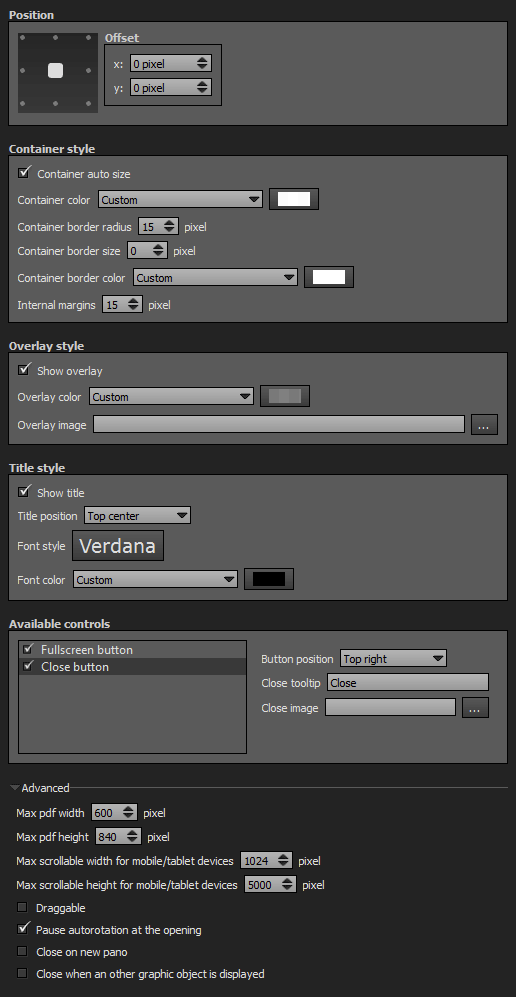
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Container Style
- Container Auto Size: Checkbox to enable or disable the auto sizing of the PDF container. This fits width and height according to the user viewport.
- Container Width: Sets container width in absolute (pixels) or relative (percentage) values. Default value is 100%. Available only when «Container Auto Size» is unchecked.
- Container Height: Sets container height in absolute (pixels) or relative (percentage) values. Default value is 100%. «Container Auto Size» is unchecked.
- Container Color: You can select the PDF container background color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Container Border Radius: Enter the number of pixels you wish for the PDF container border radius. Default value is 15 pixels.
- Container Border Size: Enter the number of pixels you wish for the PDF container border thickness. Default value is 0 pixels.
- Container Border Color: You can select the PDF container border color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Internal Margins: Sets the distance between the floor plan container limits and its content.
Overlay Style
- Show Overlay: Checkbox that displays or not a color layer between the PDF container and the tour.
- Overlay Color: You can select the overlay color and opacity with the built-in color picker or select a project color in the drop-down menu. Project foreground color is defined in Project Properties > Color.
- Overlay Image: Add an image as background for the plugin.
- The image is scaled to be as large as possible so that the background area is completely covered by the background image.
- Some parts of the background image may not be in view within the background positioning area but the aspect ratio is preserved.
- Overlay image opacity is linked to the overlay color opacity.
Title Style
- Show Title: Checkbox to show or not the title of the PDF file specified in the action [Plugin] PDF Box action.
- Title Position: Sets the position of the title of the PDF file specified in the action [Plugin] PDF Box action.
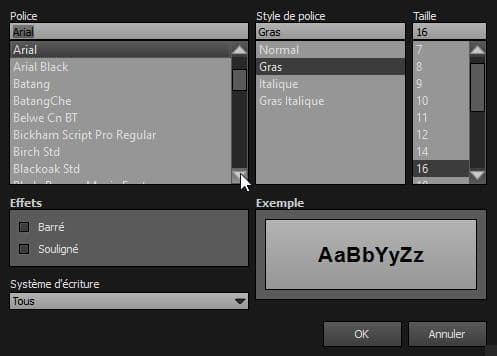
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Available Controls
- Fullscreen Button: Checkbox to display or not a fullscreen button on your PDF viewer.
- Close Button: Checkbox to display or not a close button on your PDF viewer.
- Button Position: Drop-down menu to choose the position of the buttons.
Advanced
- Max PDF Width: Enter the maximum PDF width in pixels you don't want to exceed. Default value is 600.
- Max PDF Height: Enter the maximum PDF height in pixels you don't want to exceed. Default value is 840.
- Max Scrollable Width for Mobile/Tablet Devices: Adjustment only for mobiles and tablets. Enter in pixels the max scrollable width you wish for the PDF file. 1024 by default.
- Max Scrollable Height for Mobile/Tablet Devices: Adjustment only for mobiles and tablets. Enter in pixels the max scrollable height you wish for the PDF file. 5000 by default.
- Draggable: Checkbox to enable or disable the draggability of the PDF container. Default is unchecked.
- Pause Autorotation at the Opening: Checkbox to pause or not the autorotation when the PDF Viewer opens.
- Close on New Pano: Checkbox to make or not the PDF Viewer close when a new pano is opened.
- Close When an Other Graphic Object is Displayed: Checkbox to close the PDF Viewer when a graphic object (Image, Video, Gallery, etc) is displayed.
Example
![]() PDF Box can be triggered through actions, See also [Plugin] PDF Box Action Set
PDF Box can be triggered through actions, See also [Plugin] PDF Box Action Set
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This plugin allows to display a social share lightbox modal window over your tour. This plugin is triggered by the Share Tour Action.
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
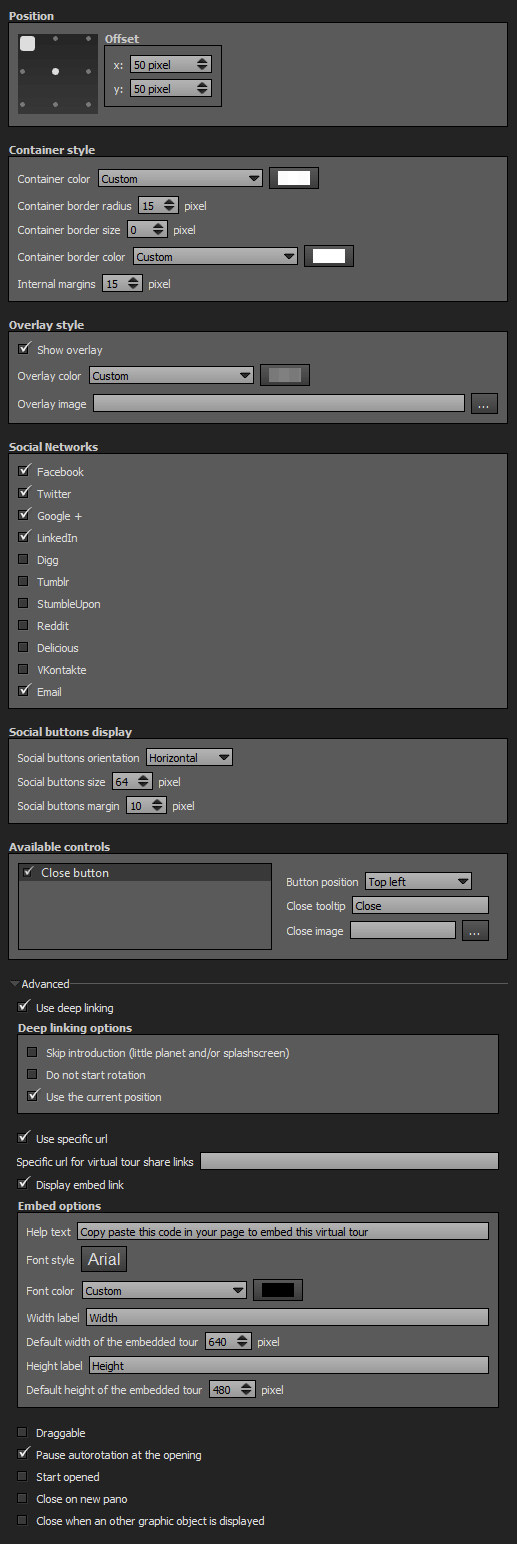
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Container Style
- Container Color: You can select the Social Share background color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Container Border Radius: Enter the number of pixels you wish for the Social Share container border radius. Default value is 15 pixels.
- Container Border Size: Enter the number of pixels you wish for the Social Share container border thickness. Default value is 0 pixels.
- Container Border Color: You can select the Social Share container border color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Internal Margins: Sets the distance between the floor plan container limits and its content.
Overlay Style
- Show Overlay: Checkbox that displays or not a color layer between the PDF container and the tour.
- Overlay Color: You can select the overlay color and opacity with the built-in color picker or select a project color in the drop-down menu. Project foreground color is defined in Project Properties > Color.
- Overlay Image: Add an image as background for the plugin.
- The image is scaled to be as large as possible so that the background area is completely covered by the background image.
- Some parts of the background image may not be in view within the background positioning area but the aspect ratio is preserved.
- Overlay image opacity is linked to the overlay color opacity.
Social Networks
- Social Buttons Orientation: Sets horizontal or vertical alignment for the social networks icons.
- Facebook: Checkbox to display or not the Facebook icon: Allows to share the tour URL on Facebook.
- Twitter: Checkbox to display or not the Twitter icon: Allows to share the tour URL on Twitter.
- Google+: Checkbox to display or not the Google+ icon: Allows to share the tour URL on Google+.
- LinkedIn: Checkbox to display or not the LinkedIn icon: Allows to share the tour URL on LinkedIn.
- Digg: Checkbox to display or not the Digg icon: Allows to share the tour URL on Digg.
- Tumblr: Checkbox to display or not the Tumblr icon: Allows to share the tour URL on Tumblr.
- StumbleUpon: Checkbox to display or not the StumbleUpon icon: Allows to share the tour URL on StumbleUpon.
- Reddit: Checkbox to display or not the Reddit icon: Allows to share the tour URL on Reddit.
- Delicious: Checkbox to display or not the Delicious icon: Allows to share the tour URL on Delicious.
- VKontakte: Checkbox to display or not the VKontakte icon: Allows to share the tour URL on VKontakte.
- Line: Checkbox to display or not the Line It icon: Allows to share the tour URL on Line.
- Email: Checkbox to display or not the Email icon: Allows to send emails containing links to the tour.
Social Buttons Display
- Social Buttons Orientation: Select the orientation you wish for the social icons. Default is Horizontal.
- Social Buttons Size: Enter the size you wish in pixels for the social icons. Default value is 64px. Minimum value is 16px.
- Social Buttons Margin: Enter the margin in pixels between the icons. Default value is 10px.
Social Buttons Style
- Social Style: Allows you to select a set of icons for the social networks links.
Available Controls
- Close Button: Checkbox to display or not a close button on your Social Share box.
- Button Position: Select menu to choose the position of the close button.
Advanced
- Use Deep Linking: Checkbox to enable or not the full URL that redirects the shared links exactly to the panorama and position where the user was when he clicked.
- Skip Introduction (Little Planet and/or Splash Screen): Checkbox to disable or not the introduction effects when the visitor lands on the page from the deep link.
- Do not Start Rotation: Checkbox to enable or not the autorotation when the visitor lands on the page from the deep link.
- Use the Current Position: Checkbox to make or not the current position as default position when the visitor lands on the page from the deep link.
- Use specific URL: Checkbox to share or not a specific URL for the tour when using the Social Share plugin.
- Specific URL for Virtual Tour Share Links: Enter the specific URL for the Social Share plugin. Available only with «Use Specific URL» checked.
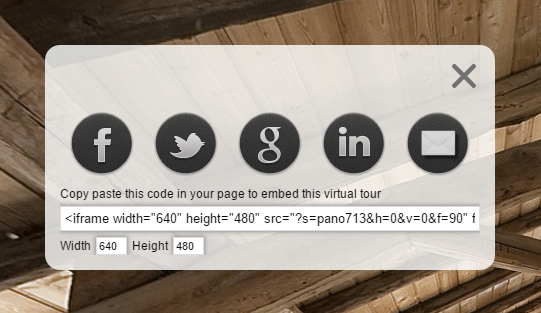
- Display Embed Link: This feature displays inputs with html code that visitors may paste into a web page to embed the virtual tour.
- Help Text: Enter the help text you wish to display to users about this feature.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Width Label: Enter the text for the width label of the embedded virtual tour container.
- Default Width of the Embedded Tour: Optionally enter a default width in pixels for the embedded virtual tour container. Minimum width is 420 pixels.
- Height Label: Enter the text for the height label of the embedded virtual tour container.
- Default Height of the Embedded Tour: Optionally enter a default height in pixels for the embedded virtual tour container. Minimum height is 315 pixels.
- Draggable: Checkbox to enable or disable the draggability of the Social Share container. Default is unchecked.
- Start Opened: Checkbox to open or not the Social Share plugin when tour starts.
- Pause Autorotation at the Opening: Checkbox to pause or not the autorotation when the Social Share box opens.
- Close on New Pano: Checkbox to make or not the Social Share box close when a new pano is opened.
- Close When an Other Graphic Object is Displayed: Checkbox to close the Social Share box when a graphic object (Image, Video, Gallery, etc) is displayed.
Example
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
![]() The thumbnail used for social share is the one set in Project Properties > Name
The thumbnail used for social share is the one set in Project Properties > Name
 Web Video Box
Web Video Box
This plugin allows to display a video in a lightbox modal window over your tour. This plugin is triggered by the [Plugin] Web Video Box action.
![]() Web Video Box can be triggered through actions, See also Web Video Box Action Set
Web Video Box can be triggered through actions, See also Web Video Box Action Set
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
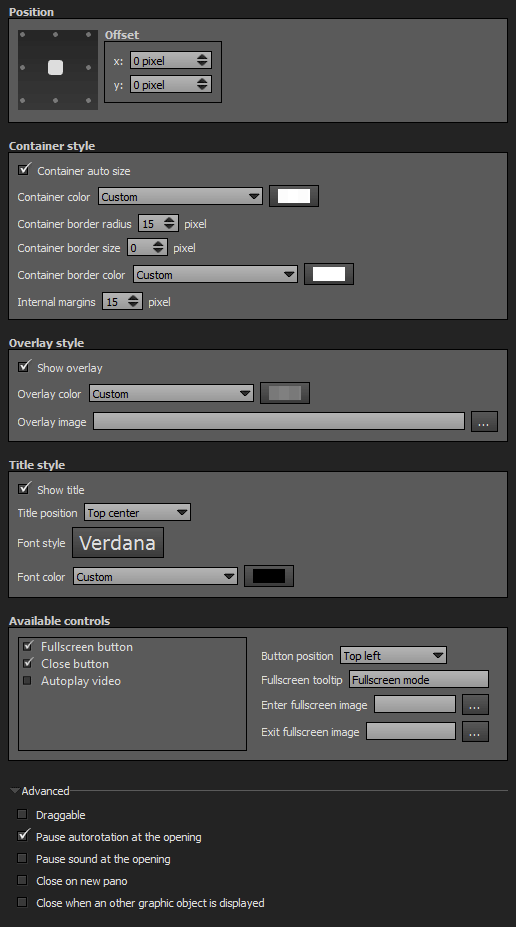
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Container Style
- Container Auto Size: Checkbox to enable or disable the auto sizing of the Video Box container. This fits width and height according to the user viewport.
- Container Width: Sets container width in absolute (pixels) or relative (percentage) values. Default value is 100%. Available only when «Container Auto Size» is unchecked.
- Container Height: Sets container height in absolute (pixels) or relative (percentage) values. Default value is 100%. «Container Auto Size» is unchecked.
- Container Color: You can select the Video Box container background color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Container Border Radius: Enter the number of pixels you wish for the Video Box container border radius. Default value is 15 pixels.
- Container Border Size: Enter the number of pixels you wish for the Video Box container border thickness. Default value is 0 pixels.
- Container Border Color: You can select the Video Box container border color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Internal Margins: Sets the distance between the floor plan container limits and its content.
Overlay Style
- Show Overlay: Checkbox that displays or not a color layer between the Video Box container and the tour.
- Overlay Color: You can select the overlay color and opacity with the built-in color picker or select a project color in the drop-down menu. Project foreground color is defined in Project Properties > Color.
- Overlay Image: Add an image as background for the plugin.
- The image is scaled to be as large as possible so that the background area is completely covered by the background image.
- Some parts of the background image may not be in view within the background positioning area but the aspect ratio is preserved.
- Overlay image opacity is linked to the overlay color opacity.
Title Style
- Show Title: Checkbox to show or not the title of the video URL specified in the action [Plugin] Web Video Box action.
- Title Position: Sets the position of the title of the Video Box specified in the action [Plugin] Web Video Box action.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Available Controls
- Fullscreen Button: Checkbox to display or not a fullscreen button on your Web Video Box viewer.
- Close Button: Checkbox to display or not a close button on your Web Video Box viewer.
- Autoplay Video: Checkbox to play automatically or not the video when the Web Video Box is opened.
- Button Position: Drop-down menu to choose the position of the buttons.
Advanced
- Draggable: Checkbox to enable or disable the draggability of the Web Video Box container. Default is unchecked.
- Pause Autorotation at the Opening: Checkbox to pause or not the autorotation when the Web Video Box opens.
- Pause Sound at the Opening: Checkbox to mute or not sound when the Web Video Box opens.
- Close on New Pano: Checkbox to make or not the Web Video Box close when a new pano is opened.
- Close When an Other Graphic Object is Displayed: Checkbox to close the Web Video Box when a graphic object (Image, Video, Gallery, etc) is displayed.
Video Providers Supported
- YouTube https://www.youtube.com/
- Vimeo https://vimeo.com/
- DailyMotion http://www.dailymotion.com/
- Wistia http://wistia.com/
- Viddler http://www.viddler.com/
- SoundCloud https://soundcloud.com/
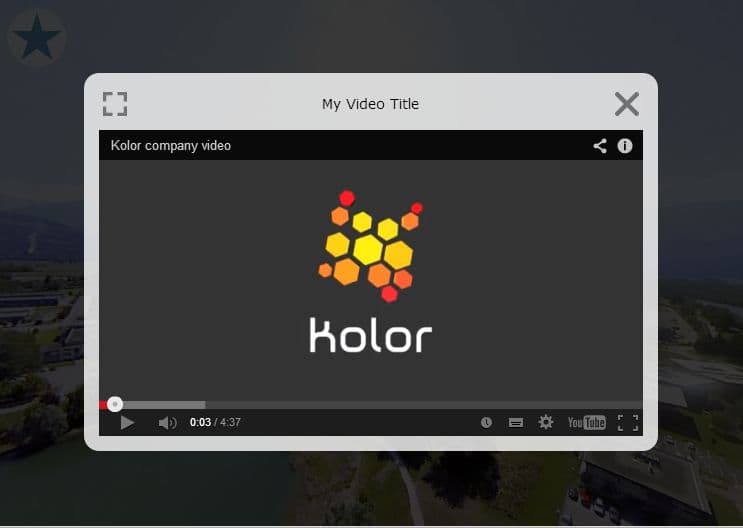
Example
![]() Web Video Box can be triggered through actions, See also Web Video Box Action Set
Web Video Box can be triggered through actions, See also Web Video Box Action Set
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
 Website Box
Website Box
This plugin allows to display a website in a lightbox modal window over your tour. This plugin is triggered by the [Plugin] Website Box Action.
![]() Website Box can be triggered through actions, See also Website Box Action Set
Website Box can be triggered through actions, See also Website Box Action Set
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
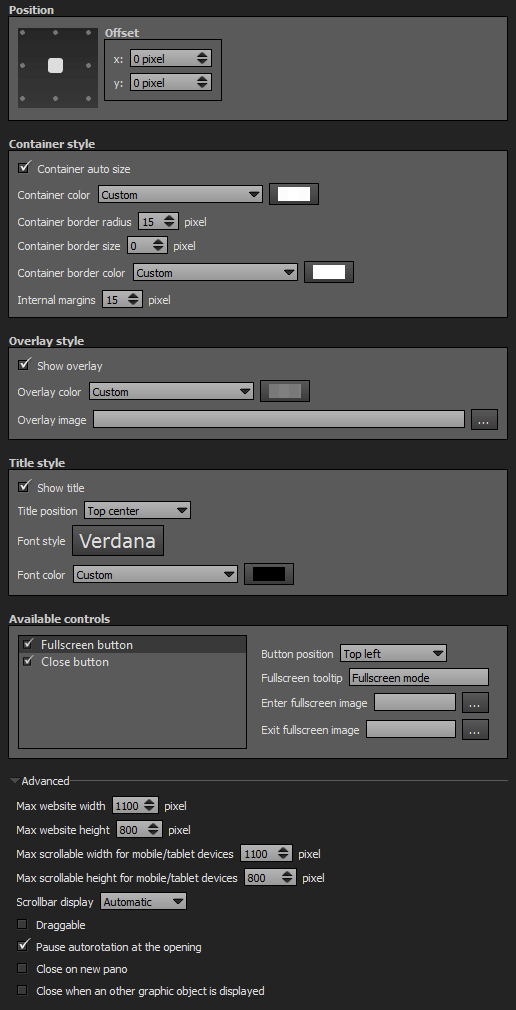
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Container Style
- Container Auto Size: Checkbox to enable or disable the auto sizing of the Website Box container. This fits width and height according to the user viewport.
- Container Width: Sets container width in absolute (pixels) or relative (percentage) values. Default value is 100%. Available only when «Container Auto Size» is unchecked.
- Container Height: Sets container height in absolute (pixels) or relative (percentage) values. Default value is 100%. «Container Auto Size» is unchecked.
- Container Color: You can select the Website Box container background color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Container Border Radius: Enter the number of pixels you wish for the Website Box container border radius. Default value is 15 pixels.
- Container Border Size: Enter the number of pixels you wish for the Website Box container border thickness. Default value is 0 pixels.
- Container Border Color: You can select the Website Box container border color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Internal Margins: Sets the distance between the floor plan container limits and its content.
Overlay Style
- Show Overlay: Checkbox that displays or not a color layer between the Website Box container and the tour.
- Overlay Color: You can select the overlay color and opacity with the built-in color picker or select a project color in the drop-down menu. Project foreground color is defined in Project Properties > Color.
- Overlay Image: Add an image as background for the plugin.
- The image is scaled to be as large as possible so that the background area is completely covered by the background image.
- Some parts of the background image may not be in view within the background positioning area but the aspect ratio is preserved.
- Overlay image opacity is linked to the overlay color opacity.
Title Style
- Show Title: Checkbox to show or not the title of the Website URL specified in the action [Plugin] Website Box action.
- Title Position: Sets the position of the title of the Website URL specified in the action [Plugin] Website Box action.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Available Controls
- Fullscreen Button: Checkbox to display or not a fullscreen button on your Website Box.
- Close Button: Checkbox to display or not a close button on your Website Box.
- Button Position: Drop-down menu to choose the position of the buttons.
Advanced
- Max Website Width: Enter the maximum Website width in pixels you don't want to exceed. Default value is 1100.
- Max Website Height: Enter the maximum Website height in pixels you don't want to exceed. Default value is 800.
- Max Scrollable Width for Mobile/Tablet Devices: Adjustment only for mobiles and tablets. Enter in pixels the max scrollable width you wish for the Website box. 1100 by default.
- Max Scrollable Height for Mobile/Tablet Devices: Adjustment only for mobiles and tablets. Enter in pixels the max scrollable height you wish for the Website box. 800 by default.
- Scrollbar Display: Sets the behavior of the Website Box scrollbar.
- Automatic: Scrollbar appears automatically according to the size of the content.
- Never: Never display scrollbar. Not recommended, may hide website content.
- Draggable: Checkbox to enable or disable the draggability of the Website Box container. Default is unchecked.
- Pause Autorotation at the Opening: Checkbox to pause or not the autorotation when the Website Box opens.
- Close on New Pano: Checkbox to make or not the Website Box close when a new pano is opened.
- Close When an Other Graphic Object is Displayed: Checkbox to close the Website Box when a graphic object (Image, Video, Gallery, etc) is displayed.
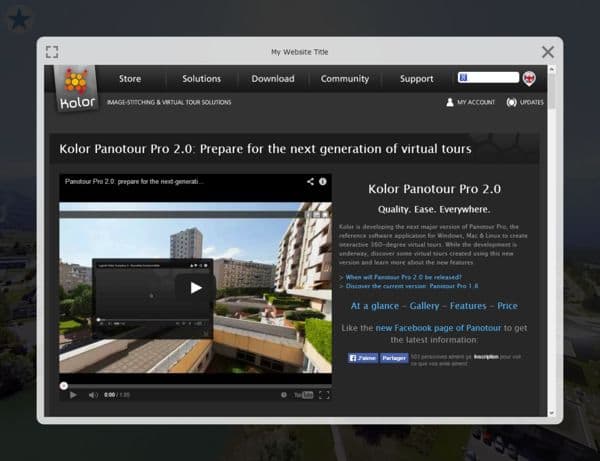
Example
![]() Website Box can be triggered through actions, See also Website Box Action Set
Website Box can be triggered through actions, See also Website Box Action Set
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
BACK TO: Documentation / Panotour Documentation