Panotour - Style - Plugins library - Thumbnails
 Classic Thumbnails Bar
Classic Thumbnails Bar
This plugin displays a configurable and customizable panoramas/groups thumbnails bar on your tour.
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
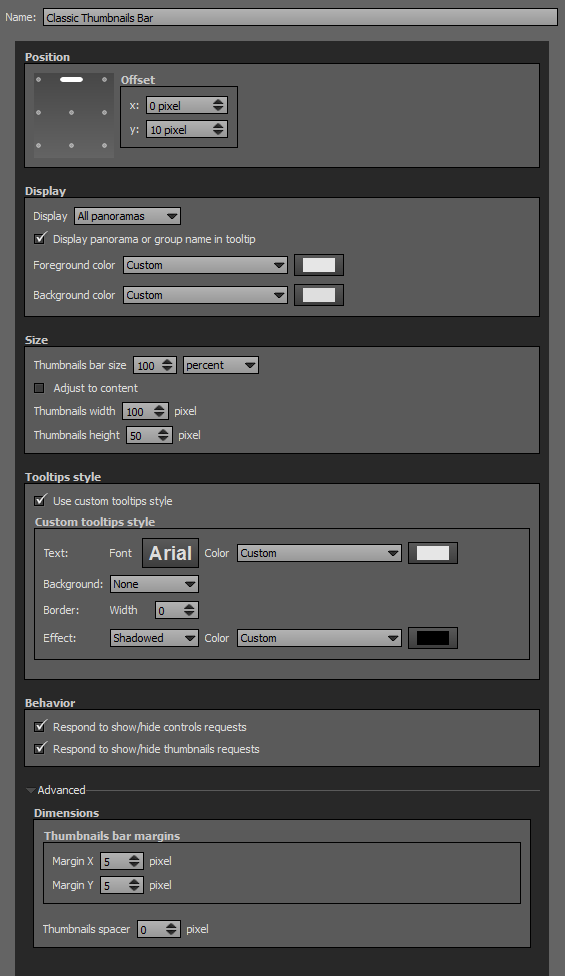
Position
- Square with dots: Sets the position and alignment you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
- Display: Drop-down menu to select what you wish to display on the thumbnail bar.
- All Panoramas: Displays all the thumbnails of the scenes included in your tour.
- Current Group: Displays all the thumbnails of the current group.
- All Groups: Displays all the first scenes thumbnails of each group.
- Display Panorama or Group Name in Tooltip: Checkbox to display or not the name of the target scene in a tooltip when user hovers the thumbnail.
- Display Panorama or Group Name in a title over the thumbnail: Checkbox to display or not the name of the target scene in a permanent title over the thumbnail.
- Foreground Color: You can select foreground color (thumbnails border color) and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Background Color: You can select background color of the thumbnail bar container and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Size
- Thumbnails Bar Size: Sets the size in pixels or percents of the thumbnails bar. Default value is 100%. Available only when «Adjust to Content» is checked.
- Adjust to Content: Checkbox to adjust or not the thumbnails bar size according to the width or height of all the thumbnails.
- Thumbnails Width: Sets thumbnails width in pixels. Default value is 100 pixels.
- Thumbnails Height: Sets thumbnails height in pixels. Default value is 50 pixels.
Tooltips Style
In this area you can customize the default appearance of tooltips for your whole tour.
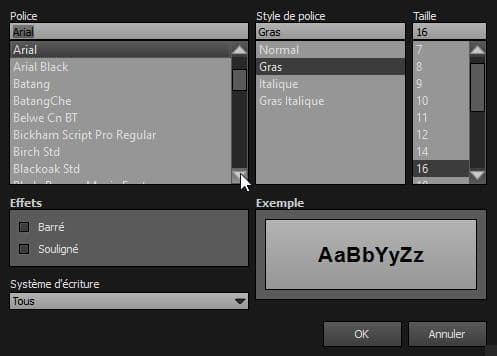
- Text Font: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Text Color: You can select the font color and opacity with the built-in color picker.
- Background:
- None: No background color.
- Color: You can select the default tooltip background color with the built-in color picker.
- Border:
- Width: Enter the tooltip default width in pixels.
- Color: Select the default tooltip border color with the built-in color picker.
- Effect:
- None: No tooltip effect.
- Shadowed: Select the shadowed effect as default tooltip effect.
- Color: Select the default tooltip effect color with the built-in color picker.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
- Respond to show/hide thumbnails requests: Checkbox to make the plugin reactive to a show/hide Tour Thumbnails request action triggered from itself or another plugin.
Advanced: Dimensions
- Thumbnails Bar Margins X: Enter the number of pixels of padding you wish between the left/right edge of the thumbnail bar container and the thumbnails. Default value is 5 pixels.
- Thumbnails Bar Margins Y: Enter the number of pixels of padding you wish between the top/bottom edge of the thumbnail bar container and the thumbnails. Default value is 5 pixels.
- Thumbnails Spacer: Sets the space in pixels between thumbnails. 0px is the default value.
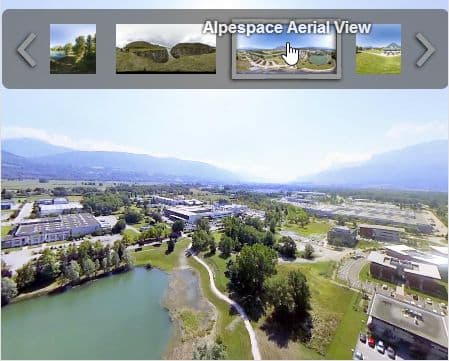
Example
Thumbnails Stack
This plugin displays a configurable and customizable panoramas/groups thumbnails stack on your tour that expands/reduces when you click on it.
How to Use the Thumbnails Stack Plugin of Panotour Pro 2
- Intro
- Thumbnails Stack Plugin Default Example
- Thumbnails Stack Plugin Example 1: Horizontal Orientation
- Thumbnails Stack Plugin Example 2: Thumbnails Size
- Thumbnails Stack Plugin Example 3: Display All Groups
- Thumbnails Stack Plugin Example 4: Display Current Group
- Thumbnails Stack Plugin Example 5: No Tooltip
- Thumbnails Stack Plugin Example 6: Custom Border Width/Color/Opacity
- Thumbnails Stack Plugin Example 7: Unstacked at Startup
- Thumbnails Stack Plugin Optional Behaviors
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
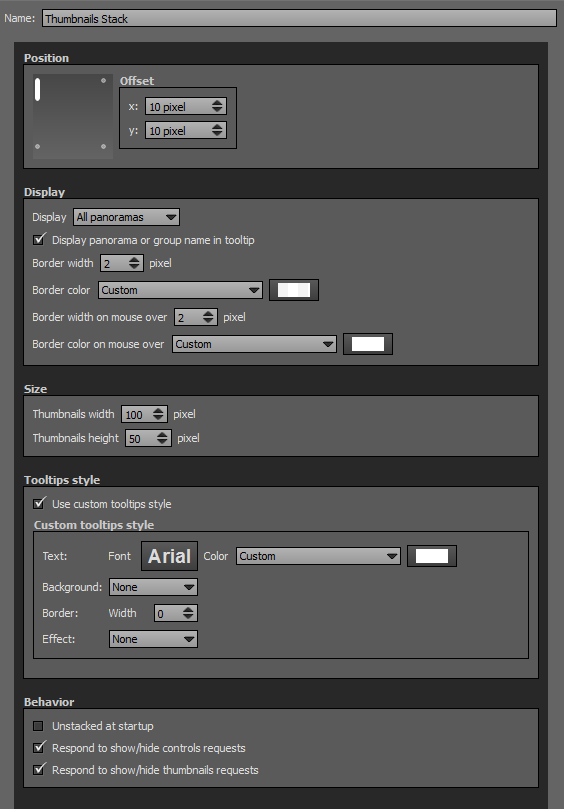
Position
- Square with dots: Sets the position and alignment you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
- Display: Drop-down menu to select what you wish to display on the thumbnail stack.
- All Panoramas: Displays all the thumbnails of the pictures/panoramas included in your tour. Default value.
- Current Group: Displays all the thumbnails of the current group.
- All Groups: Displays all the first panoramas thumbnails of each group.
- Display Panorama or Group Name in Tooltip: Checkbox to display or not the name of the target panorama in a tooltip when user hovers the thumbnail.
- Border Width: Sets the width in pixels of the thumbnails border. Default value is 2 pixels.
- Border Color: You can select thumbnails border color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Border Width on Mouse Over: Sets the width in pixels of the thumbnails border when user hovers it. Default value is 2 pixels.
- Border Color on Mouse Over: You can select thumbnails border color and opacity when user hovers the thumbnail with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Size
- Thumbnails Width: Sets thumbnails width in pixels. Default value is 100 pixels.
- Thumbnails Height: Sets thumbnails height in pixels. Default value is 50 pixels.
Tooltips Style
In this area you can customize the default appearance of tooltips for your whole tour.
- Text Font: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Text Color: You can select the font color and opacity with the built-in color picker.
- Background:
- None: No background color.
- Color: You can select the default tooltip background color with the built-in color picker.
- Border:
- Width: Enter the tooltip default width in pixels.
- Color: Select the default tooltip border color with the built-in color picker.
- Effect:
- None: No tooltip effect.
- Shadowed: Select the shadowed effect as default tooltip effect.
- Color: Select the default tooltip effect color with the built-in color picker.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Behavior
- Unstack at Startup: Checkbox to set or not the thumbnails stack opened when tour starts.
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
- Respond to show/hide thumbnails requests: Checkbox to make the plugin reactive to a show/hide Tour Thumbnails request action triggered from itself or another plugin.
Example
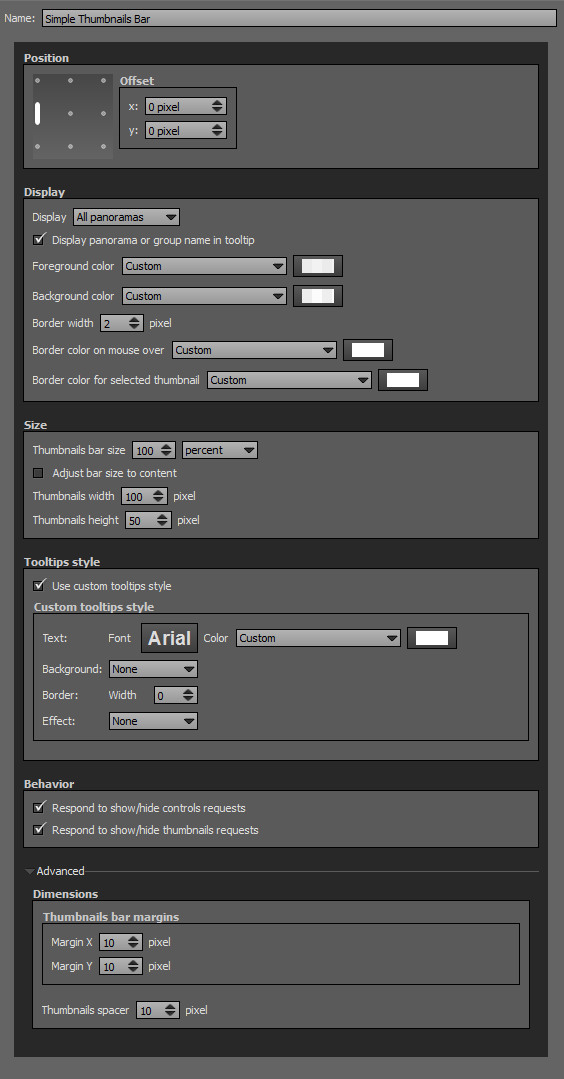
Simple Thumbnails Bar
This plugin displays an advanced configurable and customizable panoramas/groups thumbnails bar on your tour. This plugin is an enhanced version of the «Classic Thumbnails Bar» Plugin.
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
Position
- Square with dots: Sets the position and alignment you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
- Display: Drop-down menu to select what you wish to display on the simple thumbnail bar.
- All Panoramas: Displays all the thumbnails of the scenes included in your tour. Default value.
- Current Group: Displays all the thumbnails of the current group.
- All Groups: Displays all the first scenes thumbnails of each group.
- Display Panorama or Group Name in Tooltip: Checkbox to display or not the name of the target scene in a tooltip when user hovers the thumbnail.
- Display Panorama or Group Name in a title over the thumbnail: Checkbox to display or not the name of the target scene in a permanent title over the thumbnail.
- Border Color: You can select thumbnails border color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Background Color: You can select container background color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Border Width: Sets the thickness in pixels of the thumbnails border. Default value is 2 pixels.
- Border Color on Mouse Over: You can select thumbnails border color and opacity when user hovers the thumbnail with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Border Color for the Selected Thumbnail: You can select thumbnails border color and opacity for the current selected thumbnail with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Size
- Thumbnails Bar Size: Sets the size in pixels or percents of the simple thumbnails bar. Default value is 100%. Available only when «Adjust to Content» is checked.
- Adjust to Content: Checkbox to adjust or not the thumbnails bar size according to the width or height of all the thumbnails.
- Thumbnails Width: Sets thumbnails width in pixels. Default value is 100 pixels.
- Thumbnails Height: Sets thumbnails height in pixels. Default value is 50 pixels.
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
- Respond to show/hide thumbnails requests: Checkbox to make the plugin reactive to a show/hide Tour Thumbnails request action triggered from itself or another plugin.
Tooltips Style
In this area you can customize the default appearance of tooltips for your whole tour.
- Text Font: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Text Color: You can select the font color and opacity with the built-in color picker.
- Background:
- None: No background color.
- Color: You can select the default tooltip background color with the built-in color picker.
- Border:
- Width: Enter the tooltip default width in pixels.
- Color: Select the default tooltip border color with the built-in color picker.
- Effect:
- None: No tooltip effect.
- Shadowed: Select the shadowed effect as default tooltip effect.
- Color: Select the default tooltip effect color with the built-in color picker.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Advanced: Dimensions
- Thumbnails Bar Margins X: Enter the number of pixels of padding you wish between the left/right edge of the thumbnail bar container and the thumbnails. Default value is 10 pixels.
- Thumbnails Bar Margins Y: Enter the number of pixels of padding you wish between the top/bottom edge of the thumbnail bar container and the thumbnails. Default value is 10 pixels.
- Thumbnails Spacer: Sets the space in pixels between thumbnails. 10px is the default value.
Example