Panotour - Style - Plugins library - Menus
Contents
- 1 List of Panoramas
- 2 Context Menu
- 3 Panorama Combobox
- 4 Panorama Menu
- 4.1 Multiple Instances: Yes
- 4.2 Position
- 4.3 Display
- 4.4 Menu Styles
- 4.5 Web Safe Font Families: Important Notice About Font Style
- 4.6 Menu Options
- 4.7 Web Safe Font Families: Important Notice About Font Style
- 4.8 Submenus Options
- 4.9 Web Safe Font Families: Important Notice About Font Style
- 4.10 Behavior
- 4.11 Advanced
- 4.12 Example
- 5 Projections Menu
 List of Panoramas
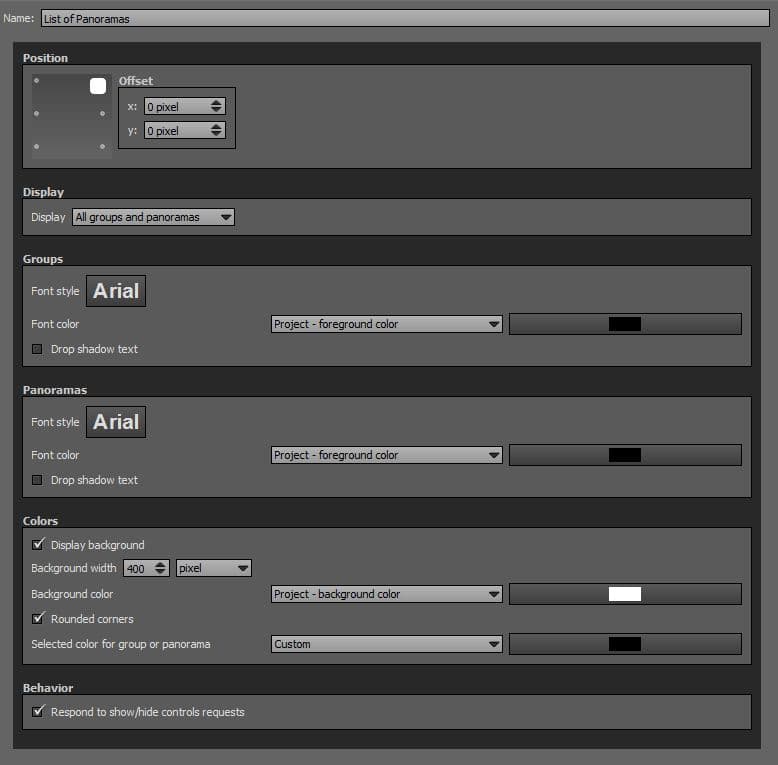
List of Panoramas
This plugin displays a text list of all the panoramas or groups of panoramas included into your tour.
- How to Use the List of Panoramas Plugin of Panotour Pro 2
- Introduction / Presentation
- List of Panoramas Default Example
- List of Panoramas Plugin Example 1: Top Left Position and Offset
- List of Panoramas Plugin Example 2: Custom Font Style/Background
- List of Panoramas Plugin Example 3: Custom Background Width and Border Radius
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top right, middle right, bottom right, bottom left, middle left.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Groups and Panoramas
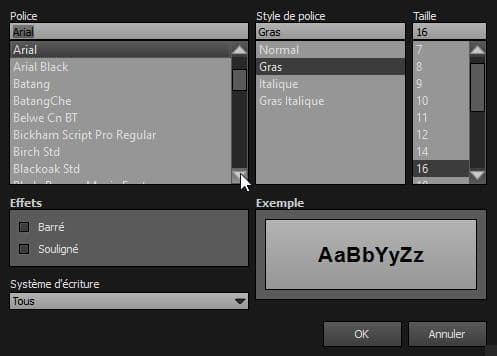
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Colors
- Display Background: Checkbox to enable or not a background color to your list of panoramas container.
- Background Width: Enter width you wish for the list of panoramas container. Values can be entered in pixels or percents. Default value is 400pixels.
- Background Color: You can select the background color and opacity for the list of panoramas container with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Rounded Corners: Checkbox to apply or not rounded corners to the list of panoramas container.
- Select Color for Group or Panorama: You can select the font color and opacity for the current panorama in view with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
 Context Menu
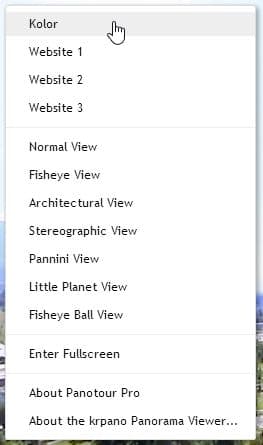
Context Menu
This plugin displays a contextual menu that is opened when user right click on your tour.
- How to Use the Context Menu Plugin of Panotour Pro 2
- Introduction / Presentation
- Context Menu Plugin Default Example
- Context Menu Plugin Example 1: Author's Website
- Context Menu Plugin Example 2: Author's Website Properties / Website Set / Fullscreen
- Context Menu Plugin Example 3: Author's Website Properties / Website Set / Fullscreen / Selected Projection Entries with their Custom Labels
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
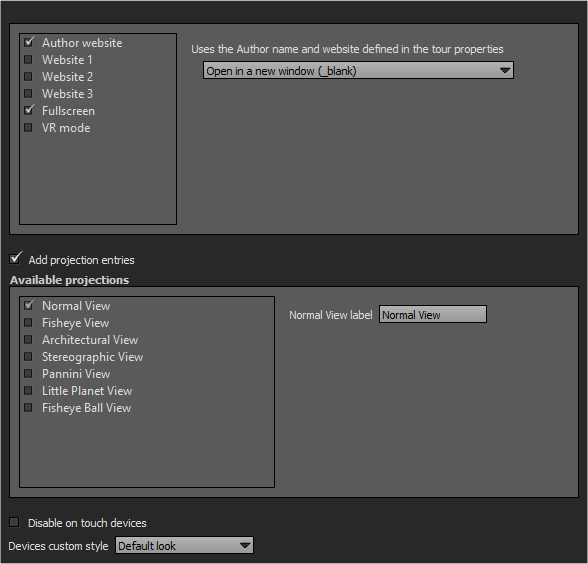
Links Area
- Items to Link: Checkboxes to display or not the items. You can display:
- Author Website: Checkbox to displays or not the author's website entered in Project Properties > Author.
- Website 1 / 2 / 3: Checkboxes to display or not the items. You can add up to 3 custom URL in the context menu.
- Fullscreen: Checkbox to display or not the Enter Fullscreen function.
- VR Mode: Checkbox to display or not the Enter VR Mode function.
- Label: Enter what you wish to display on your link.
- URL du Site: Enter the URL of the website.
- Target Window: Dropdown menu to choose how you wish to open the link.
- Open in a new window (_blank).
- Open in the current window (_self).
- Open in the parent frame (_parent).
- Open in the top-level frame in the current window (_top).
Available Projections
This area allows to customize the context menu for different projection modes commands. For each projection mode you can customize the text seen on the context menu.
- Normal View: Checkbox to display or not the Normal view mode.
- Normal View Label: Enter the text you wish to appear on the menu.
- Fisheye View: Checkbox to display or not the Fisheye view mode.
- Fisheye View Label: Enter the text you wish to appear on the menu.
- Architectural View: Checkbox to display or not the Architectural view mode.
- Architectural View Label: Enter the text you wish to appear on the menu.
- Stereographic View: Checkbox to display or not the Stereographic view mode.
- Stereographic View Label: Enter the text you wish to appear on the menu.
- Pannini View: Checkbox to display or not the Pannini view mode.
- Pannini View Label: Enter the text you wish to appear on the menu.
- Little Planet View: Checkbox to display or not the Little Planet view mode.
- Little Planet View Label: Enter the text you wish to appear on the menu.
- Fisheye Ball View: Checkbox to display or not the Fisheye Ball view mode.
- Fisheye Ball View Label: Enter the text you wish to appear on the menu.
Disable on Touch Device
When checked, this plugin will have no effect on touch devices.
Devices Custom Style
This menu allows to select the menu style:
- Default Look:
- iOS and Android Look
- Mac OSX Look
- Windows Native Look
Example
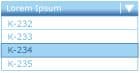
Panorama Combobox
This plugin displays a drop-down list menu of all pictures/panoramas included in your tour that you can customize to your needs.
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
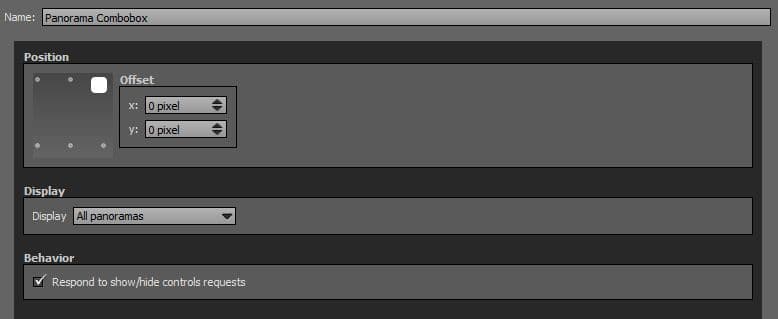
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, bottom right, bottom center and bottom left.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
Drop-down menu to select which list of pictures/panoramas you wish to display on the menu. Possibilities are:
- All Panoramas: All the panoramas included in your tour are displayed.
- All Groups: All the groups, the first panorama of each group are displayed.
- Current Group: All the panoramas of the current group are displayed.
- All Groups and Panoramas: All the panoramas included in the tour and all first panoramas of each group are displayed.
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
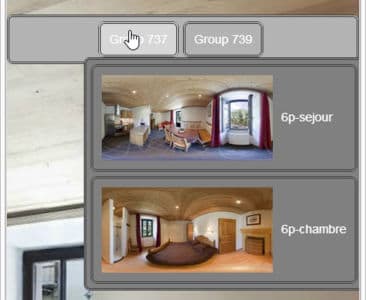
Panorama Menu
This plugin displays a navigation menu with thumbnails of all pictures/panoramas included in your tour. You can customize it to your needs.
Multiple Instances: Yes
This plugin can be added in multiple instances on your tour. However, it is recommended not to add too much plugin instances that may be obtrusive for your visitor.
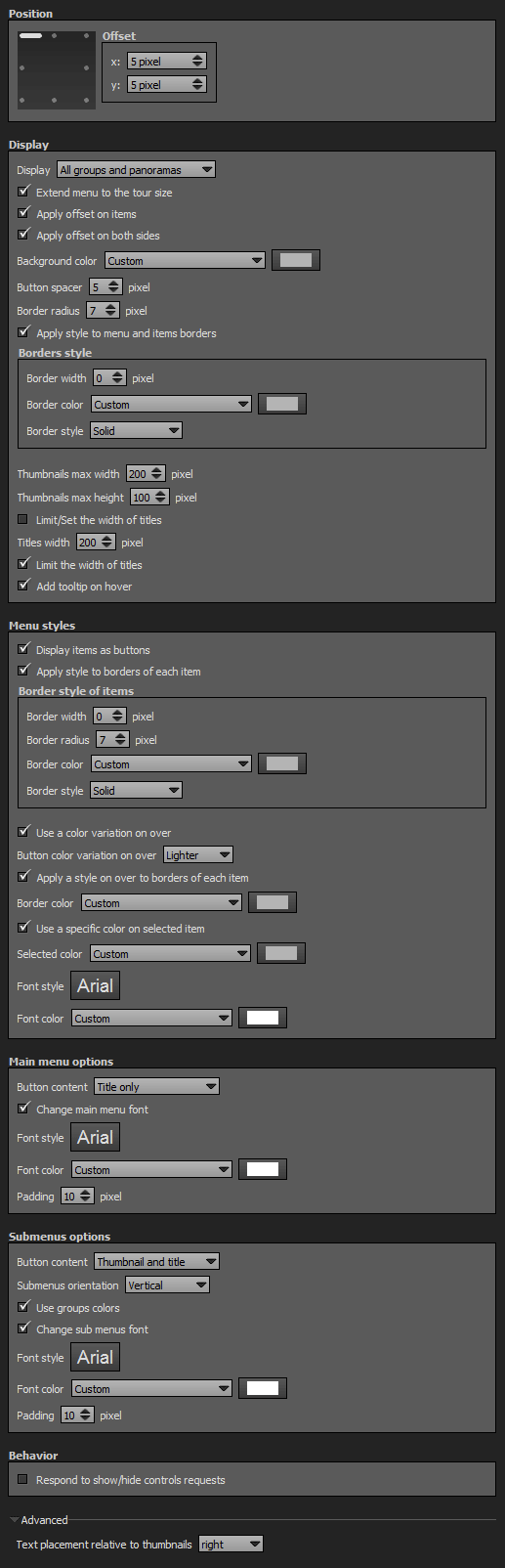
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center. You can place it horizontally and vertically.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
- Drop-down menu to select which list of pictures/panoramas you wish to display on the menu. Possibilities are:
- All Panoramas: All the panoramas included in your tour are displayed.
- All Groups: All the groups, the first panorama of each group are displayed.
- All Groups and Panoramas: All the panoramas included in the tour and all first panoramas of each group are displayed.
- Extend Menu to the Tour Size: Checkbox that allows to extend panorama menu width or height to fit the entire window width or height.
- Apply Offset on Items: For horizontal menu: Apply X offset on menu items instead of menu itself. For vertical menu: Apply Y offset on menu items instead of menu itself.
- Apply Offset on Both Slides: For horizontal menu: Apply X offset on both sides of the menu. For vertical menu: Apply Y offset on both sides of the menu.
- Background Color: You can select the background color and opacity for the panorama menu container with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Color.
- Button Spacer: Enter the number of pixels you wish for space between menu items. Default value 5 pixels.
- Border Radius: Enter the number of pixels you wish for the border radius of each menu item. Default value is 7 pixels.
- Apply Style to Menu and Items Border:
- Border Width: Enter the width of the items border in pixels.
- Border Color: You can select the border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Border Style: You can select the border style for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Thumbnails Max Width: Enter the value in pixels of the max thumbnail width you wish to display on the panorama menu. Default value is 200 pixels.
- Thumbnails Max Height: Enter the value in pixels of the max thumbnail height you wish to display on the panorama menu. Default value is 100 pixels.
- Limit or Set the Width of Titles:
- Width Limit: Set the number of pixels for the titles
- Limit the Width of Titles: If checked, the width limit value will be used as a limit. Wider titles will be cropped with text ellipsis overflow (...).
- Add Titles Tooltips on Hover: If checked, tooltips containing the target scene title is displayed.
Menu Styles
- Display Items as Buttons: Items are always displayed with a "button style" type.
- Apply Style to Borders of Each Item:
- Border Width: Enter the width of the items border in pixels.
- Border Radius: Enter the border radius of the items border in pixels.
- Border Color: You can select the border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Border Style: You can select the border style for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Use a Specific Color on Selected Item: Drop-down menu to select the style behavior of each menu item when user hovers it.
- Selected Color: You can select a specific font color for the selected menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
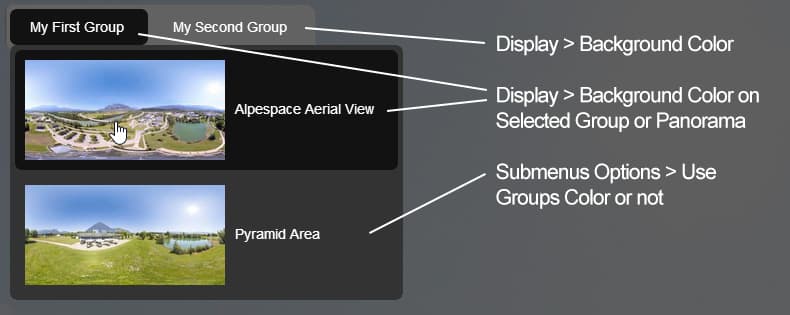
- Apply a Style on Over to Borders of Each Item: When user go to a single panorama or a panorama included in a group, this checkbox changes the menu item border color of the current panorama or group of panoramas.
- Border Color: You can select the hover border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Use a Specific Color on Selected Item: You can select the background color and opacity for the selected Group and/or Panorama with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Display.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Menu Options
- Button Content: Choose among different options to display into the menu items:
- Title Only: Displays only the title of the picture/panorama. Selected by default.
- Thumbnail Only: Displays only the thumbnail of the picture/panorama.
- Thumbnail and Title: Displays thumbnail and title of the picture/panorama.
- Change Main Menu Font: Checkbox to change or not the font family of the main menu bar.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
- Button Content: Choose among different options to display into the submenus items:
- Title Only: Displays only the title of the scene.
- Thumbnail Only: Displays only the thumbnail of the scene.
- Thumbnail and Title: Displays thumbnail and title of the scene. Selected by default.
- Submenus Orientation: Drop-down menu to select which orientation to display submenus items. Default orientation is set to vertical.
- Vertical: Displays submenus items vertically. Default orientation.
- Horizontal: Displays submenus items horizontally.
- Use Group Colors: Checkbox to use or not the colors defined in Group Properties > Color as background color for the submenus.
- Change Sub Menus Font: Checkbox to change or not the font family of the sub menus.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
Advanced
Apply Text Placement from Right to Left: Checkbox to place the item text on the left and thumbnail on the right.
Example
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
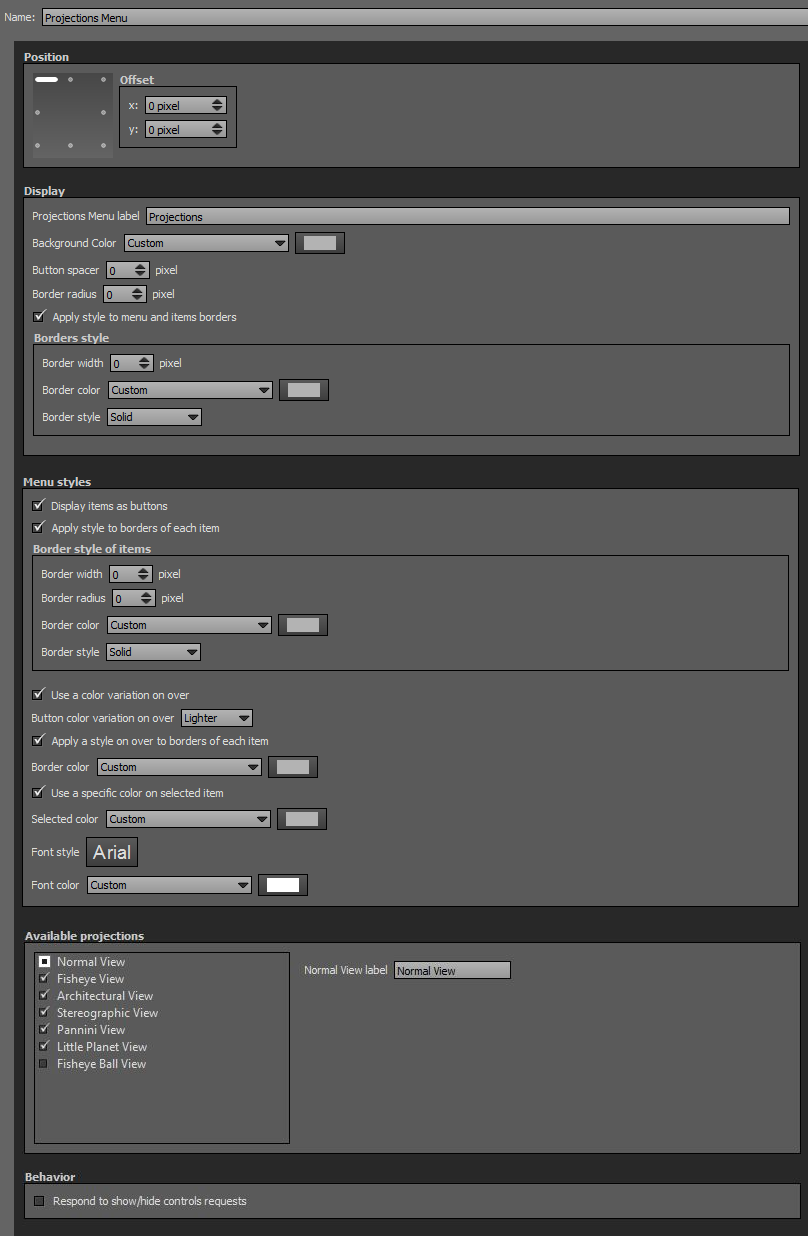
 Projections Menu
Projections Menu
This plugin displays a projections modes menu on your tour. You can customize the menu to your needs.
How to Use the Projections Menu Plugin of Panotour Pro 2
- Intro
- Projections Menu Default Example
- Projections Menu Example 1: Vertical Orientation and Offset
- Projections Menu Example 2: Horizontal Orientation and Position
- Projections Menu Example 3: Vertical Orientation and Position
- Projections Menu Example 4: Horizontal Orientation and Position
- Projections Menu Example 5
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left. You can place it horizontally and vertically.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and y values adjust vertical offset.
Display
- Projections Menu Label: Enter the text you wish to display when the projections menu is closed. Default text is «Projections».
- Background Color: You can select the background color and opacity for the projection menu container with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Button Spacer: Enter the number of pixels you wish for space between menu items. Default value 0 pixels.
- Border Radius: Enter the number of pixels you wish for the border radius of each menu item. Default value is 0 pixels.
- Apply Style to Menu and Items Border:
- Border Width: Enter the width of the items border in pixels.
- Border Color: You can select the border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Border Style: You can select the border style for the menu items with the drop-down menu. Same border styles as the Panorama Menu.
Menu Styles
- Display Items as Buttons: Items are always displayed with a "button style" type.
- Apply Style to Borders of Each Item:
- Border Width: Enter the width of the items border in pixels.
- Border Radius: Enter the border radius of the items border in pixels.
- Border Color: You can select the border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Border Style: You can select the border style for the menu items with drop-down menu. Same border styles as the Panorama Menu.
- Use a Color Variation on Over: Drop-down menu to select the style behavior of each menu item when user hovers it.
- Lighter: Item gets lighter when user hovers it.
- Darker: Item gets darker when user hovers it.
- Apply a Style on Over to Borders of Each Item: When user go to a single panorama or a panorama included in a group, this checkbox changes the menu item border color of the current panorama or group of panoramas.
- Border Color: You can select the hover border color and opacity for the menu items with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Use a Specific Color on Selected Item: You can select the background color and opacity for the selected Group and/or Panorama with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Display.
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the dropdown menu. Project colors are defined in Project Properties > Display.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
Available Projections
This area allows you to customize the projections menu items. For each projection mode you can customize the text seen on the context menu.
- Normal View: Checkbox to display or not the Normal view mode.
- Normal View Label: Enter the text you wish to appear on the menu.
- Fisheye View: Checkbox to display or not the Fisheye view mode.
- Fisheye View Label: Enter the text you wish to appear on the menu.
- Architectural View: Checkbox to display or not the Architectural view mode.
- Architectural View Label: Enter the text you wish to appear on the menu.
- Stereographic View: Checkbox to display or not the Stereographic view mode.
- Stereographic View Label: Enter the text you wish to appear on the menu.
- Pannini View: Checkbox to display or not the Pannini view mode.
- Pannini View Label: Enter the text you wish to appear on the menu.
- Little Planet View: Checkbox to display or not the Little Planet view mode.
- Little Planet View Label: Enter the text you wish to appear on the menu.
- Fisheye Ball View: Checkbox to display or not the Fisheye Ball view mode.
- Fisheye Ball View Label: Enter the text you wish to appear on the menu.
Note: Certain projections require a 360x180° panorama to work.
![]() This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
This HTML5 plugin is always displayed over the others plugins. You can order all plugins but this ordered HTML5 plugin will be always over the standard plugins. See more about Plugins Order
Behavior
- Respond to show/hide controls request: Checkbox to make the plugin reactive to a show/hide request action triggered from itself or another plugin.
BACK TO: Documentation / Panotour Documentation