Panotour - Style - Plugins library - User input
 Analytics
Analytics
This plugin allows to monitor and get statistics for each scene of your virtual tour via third-parties websites applications (Google Analytics for example).
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
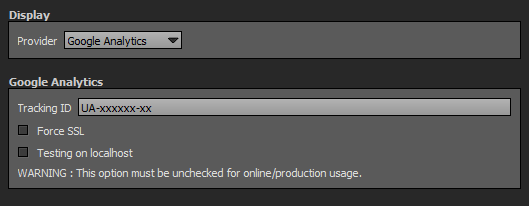
Display
Select the third-party app provider:
- Google Analytics
- Tracking ID: Enter your tracking code here.
- Force SSL: Check this if your website is secured with https protocol.
- Testing on Localhost: Check this to verify the tracking code on a localhost computer, typically when you launch the tour that is just built.
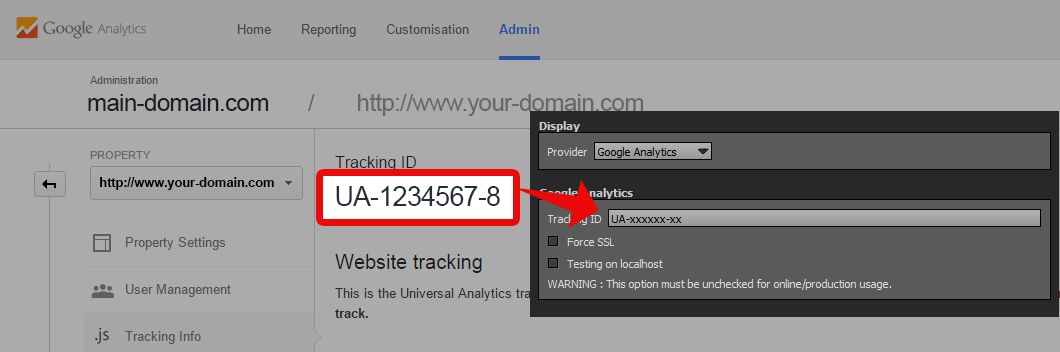
Google Analytics
- Your tracking code can be found in Google Analytics dashboard > Admin > Property your-domain.com > Tracking code
- Get help with Google Analytics in their comprehensive documentation and steps: Getting started with Google Analytics
 Double Click
Double Click
This plugin allows to quickly assign the action of user double click on the tour.
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
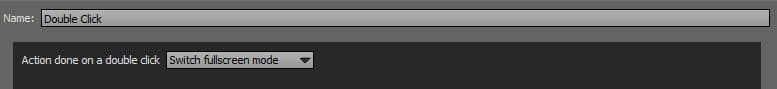
Actions on Double Click
- Load Next Panorama: Go to the next panorama of the tour, based on the Project Properties > Order.
- Switch Fullscreen Mode: Toggles to fullscreen mode.
 FPS Frames per Second
FPS Frames per Second
This plugin simply add a text in the tour with the current frame rate.
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
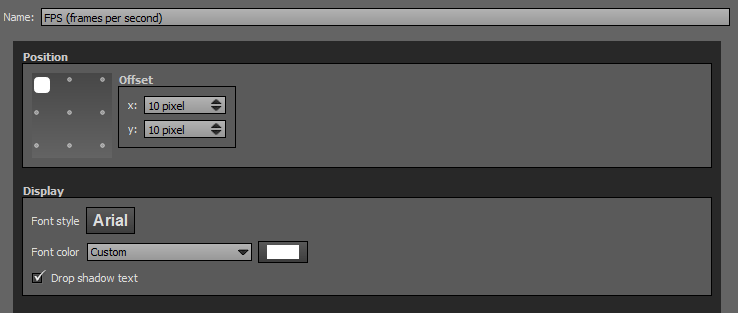
Position
- Square with dots: Sets the position you wish on your tour for the plugin. Available positions are top left, top center, top right, middle right, bottom right, bottom center, bottom left, middle left and center.
- Offset: Number of pixel that shifts the plugin from its default position. X values adjust horizontal offset and Y values adjust vertical offset.
Display
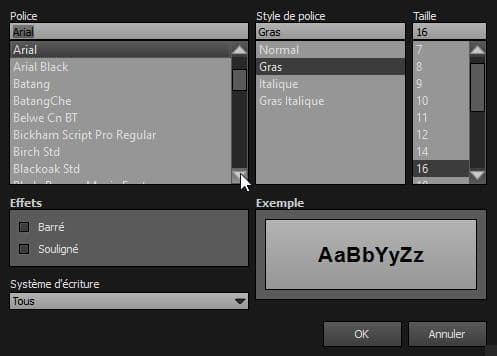
- Font Style: Click to open a window to customize font family, font size, font weight, font effect. Please see important notice about font style display.
- Font Color: You can select the font color and opacity with the built-in color picker or select a project color in the drop-down menu. Project colors are defined in Project Properties > Color.
- Drop Shadow Text: Checkbox to display or not a shadow effect on your text.
Web Safe Font Families: Important Notice About Font Style
Please note that font you choose will may not display correctly on your users device. Font family you select has to be implemented on users computers/devices. Accordingly, prefer web safe font families like:
- Georgia, serif
- Palatino Linotype, Book Antiqua, Palatino, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (Recommended for readability and compatibility).
- Arial Black, Gadget, sans-serif
- Comic Sans MS, cursive, sans-serif
- Impact, Charcoal, sans-serif
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Courier New, Courier, monospace
- Lucida Console, Monaco, monospace
 Gyroscope
Gyroscope
This plugin allows you to control the view by moving your mobile or tablet. It is only available on iPhone 4+, iPad 2+, most of the Android devices and Windows phones. Please note that if the Gyroscope is activated, it will interfere with the autorotation, virtual cropping of your panorama and the default/custom view. You can not use both at the same time.
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
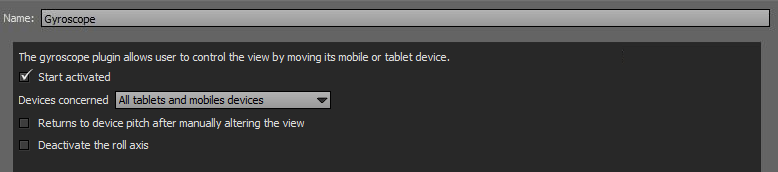
Start Activated
Checkbox to enable or disable the gyroscope.
Devices Concerned
Menu select to choose on which devices you wish to enable the gyroscope. Available choices:
- All tablets and mobiles devices.
- Only tablets
- Only mobiles
- Only iOs devices (iPhone, iPad, iPod)
- Only Android devices ( Note: The Gyroscope can be extremely unreliable on Android devices, deactivating it for these devices would be recommended)
Returns the Device Pitch after Manually Altering the View
This feature sets what happens when user change the gyroscope view with fingers and keeps this view unchanged during few seconds.
- If checked: The device automatically returns to the gyroscope view after few seconds.
- If unchecked: (Default) the device keeps the current view.
Deactivate the Roll Axis
- If checked: The device does not use the roll axis of the device.
- If unchecked: (Default) the device uses the roll axis.
 Previous Next Keys
Previous Next Keys
This plugin allows to set keyboard actions to switch between scenes.
This plugin is available into VR mode.
Multiple Instances: No
Only one instance of this plugin can be added to your tour.
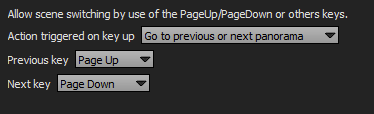
Action Triggered on Key Up
Default keys are Page Up and Page Down keys.
- Go to Previous or Next Panorama
- Go to Previous or Next Group
Previous Key
Here you can select which key to assign for the Previous command. Default key is Page Up
Next Key
Here you can select which key to assign for the Next command. Default key is Page Down
BACK TO: Documentation / Panotour Documentation